| Images | Last Update: 10th June, 2005
Article ID: 158 |
- Introduction
- Images
- Small Image Width & Height
- Heading Image Width & Height
- Subcategory Image Width & Height
- Calculate Image Size
- Image Required
Introduction
The settings for all the image sizes in the store are listed and editable.
Images
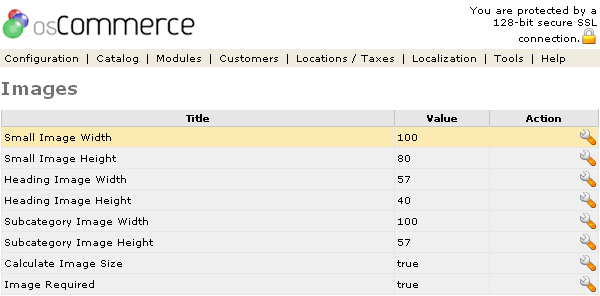
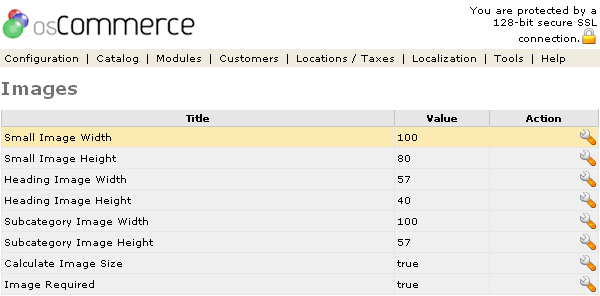
Figure 1 shows the
Images listing page under the Admin>Configuration>Images section.

Figure 1. Images listing page under the Admin>Configuration>Images section.
To change the details click the "wrench graphic tool" under the "Action" column next to the "Title" being edited.
Small Image Width & Height
The "Small Image Width & Height" are the image sizes of the product thumbnails on the product listing page.
Heading Image Width & Height
The "Heading Image Width & Height" are the image sizes that are uploaded for each category folder that show in the upper right corner of the text body after clicking on a category folder.
Subcategory Image Width & Height
The "Subcategory Image Width & Height" are the image sizes for all subcategory folders listed in the text body after clicking on a subcategory folder.
Calculate Image Size
Calculate Image calculates the width and/or height settings that have been set.
Image Required
Image Required set to true will list all images in the store even if an image shows blank because of misnaming. Set to false all the images that are valid will show and the blank ones because of misnaming will not show.
Note: If the images are going to be all different sizes a tip is to totally remove all the "width" measurements. Do not put a "0" in the space, instead totally remove it and leave a blank space for the "width only" measurement. If left blank, osCommerce will resize the images according to the "height" measurement and constrain the image so there is no distortion.